Drupal offers a unique opportunity to implement complex functionality without having to write code. The programming community creates easy-to-use, open-source tools that can simplify the development process without costing you too much time and money.
At Initlab, we are actively learning no-code tricks and implementing them on our own projects and on those of our clients.
In this article we'll talk about no-code tools Drupal, their advantages and disadvantages. It will be useful for website owners, developers, and those who want to launch a large-scale project with complex functionality, but haven't found a suitable CMS yet.
A little about no-code
The important thing to note is that all of the above will be useful for large-scale projects with complex functionality and development prospects. Large online shops, news portals, sites with multiple personal accounts, etc. Standard small sites may simply not need what Drupal has to offer.
No-code is an approach in which a task is solved by a visual constructor of algorithms, processes, and event handlers without writing any code. No-code tools in the Drupal admin panel help solve complex tasks without a programmer. You can work with ready-made templates with your mouse without writing a single line of code.
And we're not talking about pre-built blocks for a website, as in popular website builders. No-code on Drupal is the professional community's response to the need for sophisticated functionality.
Like any generic solution, no-code is good for quick and inexpensive results. It can be slow on projects with heavy loads or large amounts of data. For something like this, a skilled programmer can write a custom solution, optimized for a particular project. But still, for most tasks, no-code Drupal is a great help.
Although we have plenty of knowledgeable experts who can build anything with code, we're still trying to use Drupal tools more often. We're not the only ones to do this - the whole IT community is evolving, trying to reuse code and not reinvent the wheel. Ready-made modules don't have to be coded and maintained, they speed up development and, most importantly, thanks to open source, all the work based on ready-made code doesn't go anywhere.
No-code, as a rule, is a leased tool, the work with which is done in the cloud and is transferred from a third-party server to our site in a ready-made form. If tomorrow, the software developer raises prices or decides to leave Russia, there will be no way out - you will have to pay extra or say goodbye. The advantage of open-source tools is that you fully own the results of the work.
A recent article by Dries Beithaert - creator of Drupal - makes the same point: users and businesses should be able to own their data and the code for their sites. Open source allows you to build solutions from bricks and mortar that no one can take away from you.
No-code Drupal tools and how they work
ECA (Event - Condition - Action)
What you need it for: to create and edit business processes on the website: send emails, content management rights system, etc.
ECA is the rules engine for Drupal 9+.
You build a chain of blocks, each block being a specific event or reaction to an event. The most important thing is to take into account all possible developments, otherwise, the script will break at some point.
ECA is a fairly new tool. We tried it out while creating our own helpdesk and were so pleased that we started to implement it on our clients' projects.

The ECA has three profits:
- making ECA rules is easier than coding - you just need to know the algorithms, not the programming;
- ready-made algorithms are more reliable, because you are not working with self-written code, where one mistake can cause everything to fall apart, up to and including the site crashing - at most, the written algorithm will not work and you will have to find a way to make it work;
- the customer can design their own promotions, manage access to materials, set up newsletters and much more.


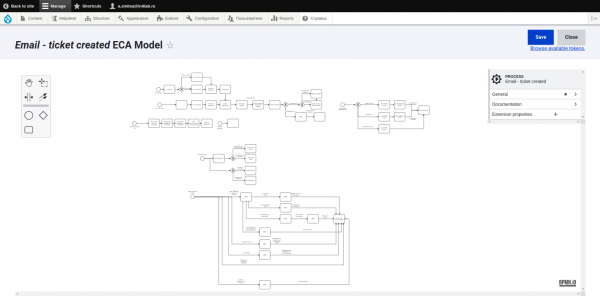
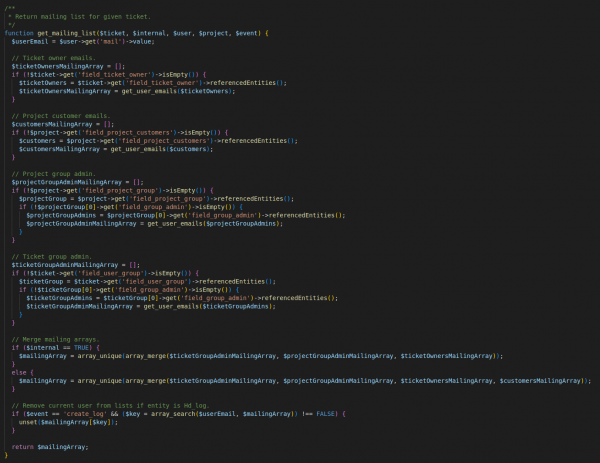
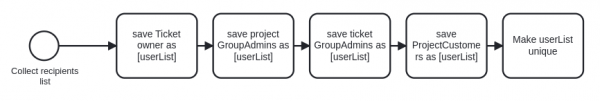
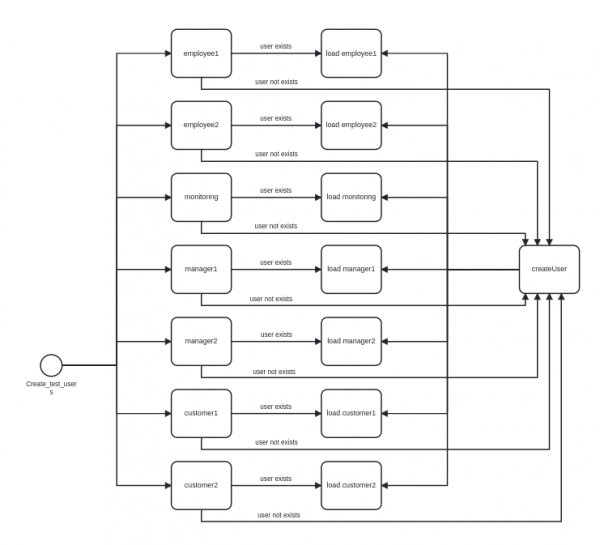
The screenshots show the operation from our helpdesk: when we save the time spent on a task, we collect a list of notification recipients - application owner, project admin, developer coordinator, project client. If there are two identical recipients in the list, e.g. the request owner and the coordinator are the same user, the duplicate is removed. You can write a sheet of code for this operation, or you can set up 5 boxes with conditions.
This is an interesting tool, but it also requires a certain amount of skill. If you organise the blocks incorrectly, you can end up with a cumbersome and confusing algorithm that no one will be able to figure out and fix. Over time, the rules will probably evolve: create compact circuits, divide large ones into smaller ones, etc.


Bottom line: The most obvious benefit is the ease of operation, even with the help of a low-level specialist. And it is economical and easy to test hypotheses. The tool has a website to help you learn the tricks of the trade.
Views
What you need: to construct a query into a database, to set up query filters, to sort data, to construct reports.
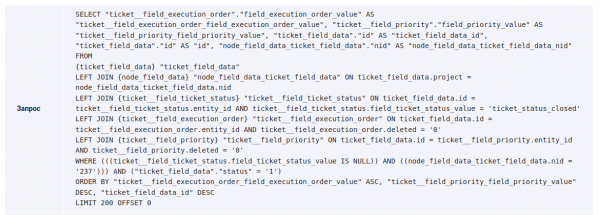
Views is a database query builder. A database (DB) is where the data is stored in tables (here's the surprise): articles, products in the catalogue, reviews, forum entries - things that could be thousands of instances.
Each record in the table has its own characteristics: a product has a part number, price, catalogue section, an article has a title, publication date and author. These are all cells in the database.
And so I, as the owner of the site, form a request: show me the products from this section of the catalogue at this price. Views generates the request and sends me the data I need.
The strength of this constructor is that it allows such queries to be created not only by the site administrator, but also by the average user. You can set up a basic display of all the goods in a section and give the user a filter for the price. And now he himself forms a query in the database, typing in the "from" and "to" boxes for the price of the goods.
With Views, a dynamic catalogue can be set up where products from the section the user is currently in are displayed. And they can be filtered according to the desired characteristics. This applies to any data in Drupal: articles, news, posts - anything.
We are so used to this kind of convenience in online shopping that we are not even surprised by it, although the operation of such a system is a whole lot of work.
Views has a handy tool for mass entity operations. When we need to remove a conditional hundred publications from a site or move a thousand products from one warehouse to another, we can filter the entities by the properties we need, highlight them in the output and do what we need - delete/move/hide, etc.
For example, our client has 50 types of goods, each with 10 characteristics. If you make a management page for the manager with ready-made filters, there will be 500 of them on the page, which no browser can handle.
If we now need to select products by manufacturer and colour, how do we make the page contain only those? How do we build such an interface? You could simply train the manager to use Views.
We have recorded a video with instructions on where to click, how to add filters and how to use them. To do this, we create a basic page, select the filters we want, add them, save them and move on to the page with mass operations. There our conditional 'Colour' and 'Manufacturer' are already waiting for us - you can do what you want with the goods. Views is a large tool, but a small part of the functionality is enough for the manager.
If you were to program a special tool for such a task, it would take hundreds of hours. But here we assemble Views in 10 minutes, train the manager for half an hour and that's it.
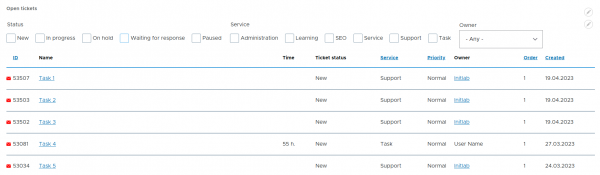
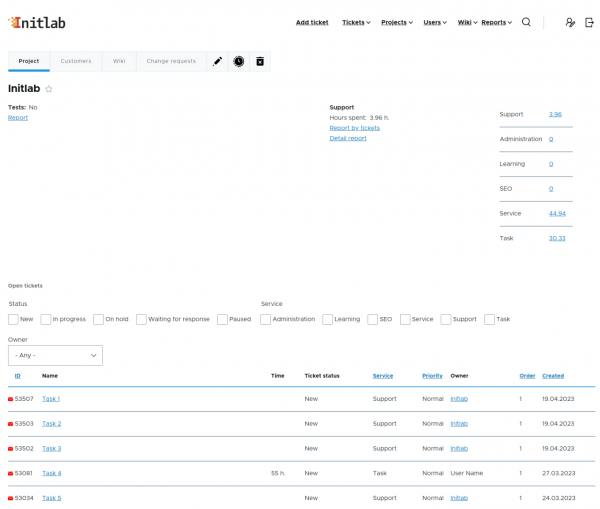
In addition to working with filters and catalogues, it is very convenient to use Views to generate reports of any configuration - for example, to find out the average cost of all orders in February, or the number of red umbrellas sold over the year.


We can request tasks by status, type of service, performer-user, for any date or a specific duration.
It's the same with news sites. A user in the Politics section wants to filter a material by the author. "Politics → Popular → John Smith" and reads the most discussed articles by his favourite expert.
Or the chief editor wants to give out awards for the best articles. He sorts them according to the number of views and awards the most read ones.
Collecting catalogues or news columns with Views is not new - we've been using it since Drupal 6:

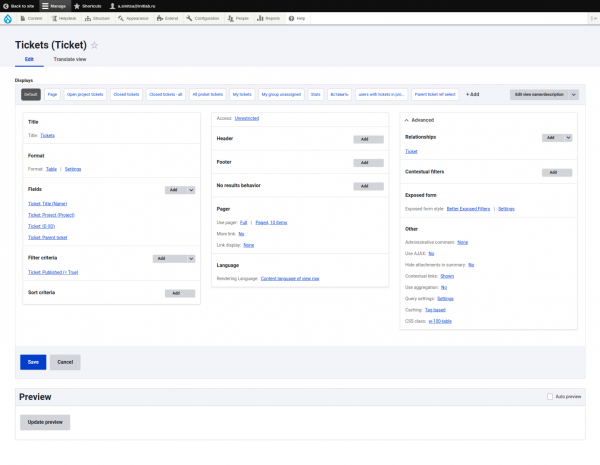
Bottom line: It takes hundreds of hours to programme something like this: the user interaction interface with the catalogue, the display of reports, etc. After all, you don't just need to "display products", but display a picture, title, price, "to cart" button, arrange them in a grid/table/list. Thanks to Views, this is done with a mouse.
ECK (Entity Construction Kit)
Why: Create and manage entity types with custom properties.
Sounds complicated, let's get to the bottom of it.
Any data that Drupal "breeds" in large quantities - pages, products, comments, users - are entities. And there are entity types - the way Drupal "understands" what kind of data is in front of it.
Conventionally speaking, a product description, news item or article is all text with an image. But the fields and display in them are completely different. It is for the system to distinguish them from each other that the entity type fiddling is needed.
In the basic package Drupal and its modules deliver entity types: "page", "user", "comment". When creating an online shop, we put the Commerce module, and we have two new entity types: "product" and "product variation". The ECK tool is needed to supplement this list.
With the ECK (Entity Construction Kit), we can create a new entity type, give its properties and then interact with these entities.
Entity types have a set of characteristics and usually a page where you see the entity when you visit it. That is a specific url that you type into your browser to, say, an article with the entity type "article". It has the fields "title", "content", "author". Sometimes we need an entity, but we don't need a page from it.
For example, we want to be able to filter our catalogue by fabrics. Fabrics, in turn, have properties: country of origin, composition, colour. And to add all these properties to the filter, we have to create an entity "fabric".
What happens because of this:
- The description of each fabric can include information about colour, material, country of origin and any other details;
- In the product description, you can now simply select a ready-made fabric from the list, rather than having to add information about each one;
- We can now filter the catalogue not just by fabrics, but by their properties: the user will be able to see things made from Turkish or Chinese fabrics.
That is, we don't need a fabric description page where you can go in and read that "from time immemorial, cotton is a symbol of wisdom and elegance" - we're only interested in the fabric as a set of properties.
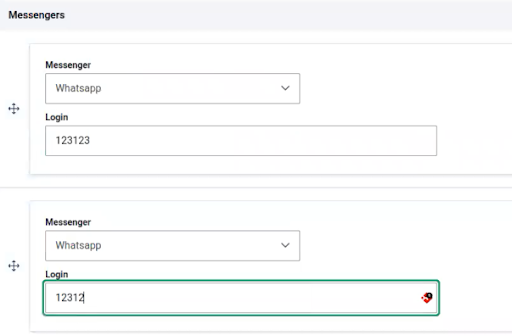
Another example. There are users on the website who have fields in their profile: "city", "country", "phone number", "work experience", etc. Each field can contain one value. And here we have a task - to add a field "messenger", with two fields - type of messenger and login, or even three - "position", for example. And we create such an entity via ECK, which looks like this:

And there can be any number of these in the messenger, each of them an ECK entity.
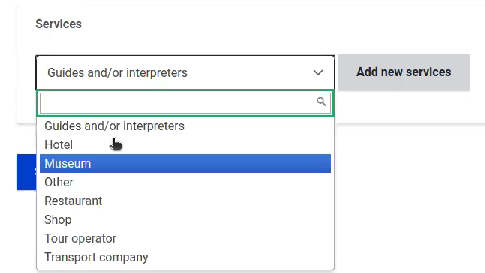
Extending the example. Each user on the website is a profile of a company, let's say a tourist company. Here we have guides, interpreters, transport companies, hotels, shops, etc. And we add the services provided in the user's profile:

Click the "Add" button and fill in the available fields. You can add as many entities as you like, each with its own set of fields:
- The ECK module in Drupal automatically creates the database tables required to store the entity and its fields, and allows the creation, editing, displaying and deleting of entity instances without the programmer writing any code.
- Entities support multilingualism and versioning.
- Drupal allows you to flexibly configure the access rights of users of different roles to entities.
- All Drupal entities are easily accessible through a web service, e.g. if you need to integrate your site with an external system to import data, feed data into a mobile app, etc.
- The Views module allows you to build reports on any of the entities and their fields.
And all this without writing any code!
Bottom line: Of course, it takes longer to code entities and entity types than it does to cast a mouse over an out-of-the-box tool. With ECK, you can speed up and simplify your website.
Layout Builder
What it's for: To build the grid/layout of any page.
For example, we have a product page: header, picture, description, price. We want to see beauty: the header, the picture and the description in two columns at the top, the width of the description at the bottom, and the reviews at the bottom. By default it's all displayed in a single sheet column, which should be spread across the page according to the correct grid.
Layout Builder helps to make a good layout of 2-3-4 columns, inside which we will put the necessary elements. The Layout Builder has already taken care of adaptability - the page will look good from both the computer and the phone.
This tool is available from Drupal 8 onwards. There are templates for the already mentioned 2-3-4 columns, the ratio of which is prescribed as a percentage. If for some reason you're not happy with the width-height distribution, it can be reconfigured. But for most people, the ready-made options are fine.
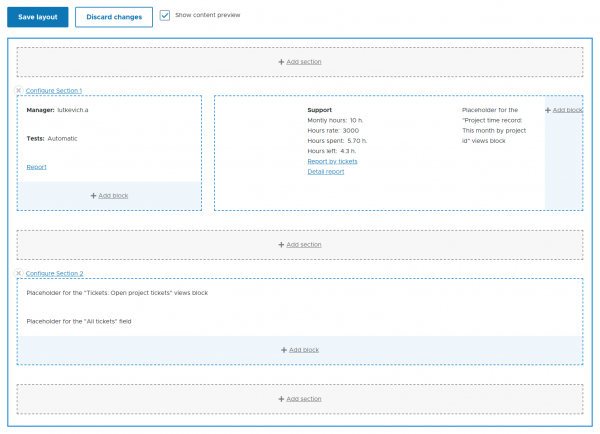
Layout Builder can output any Drupal blocks, including dynamically generated ones, from the database using Views, as well as ECK entity blocks.


This is how you can easily assemble its appearance using the Layout Builder.
Bottom line: Building such HTML markup manually is not easy: you have to make sure that it doesn't move apart when the window is scaled. Here it's all calculated, adaptive and works consistently.
Who can work with this?
If we are talking about small areas of work - as in the example of the manager and Views - any employee on the client side can figure it out.
In more complex things like ECA, a novice developer or a seasoned Drupal user can get the hang of it, but on one condition: one must understand what is going on 'under the bonnet'.
For our part, we can provide basic training for our clients' employees and help them work on their mistakes so that it will be easier in the future. We will, of course, provide links to instructions and training documentation.
Advantages of no-code tools
Many of the pros have already been mentioned in the article, but let's bring them all together in one place.
Simpler. Complex functionality that used to require tens of thousands of hours of development, debugging and testing is now available in a few clicks.
Safer. A tool that packs the expertise of Drupal developers from around the world is more secure and less vulnerable than self-written code.
Faster, and therefore cheaper. If an experienced developer is working with these tools, he or she will spend less time 'bumping' the required functionality with the mouse. Dozens of hours of work turn into an hour, which at the rate of a good specialist is a huge saving. In addition, the tools can be mastered by the customer's staff.
Disadvantages
The code is easier to debug. At the moment, there are many more tools to check the quality of the code and fix it. When something goes wrong in no-code, sometimes it is not clear where to look for the problem. But we are not discouraged: there is a team behind every tool described, working on development, maintaining their children and helping everyone who encounters difficulties. Gradually, all the new experience will be transferred to the instructions and functionality of the tools themselves.
Not on older versions of Drupal. Let's not list in turn what is and isn't available. The newer Drupal is, the better. Nine, and ideally ten, will happily work with any of these tools.
Not omnipotent. It is always possible to come up with something that these tools can't do, and good old-fashioned code will be needed. There are many combinations of human desires, but here we are talking about versatility and convenience, which, in most cases, are enough.
Conclusion
No-code is a natural evolutionary branch of the content management system (CMF). Drupal has unique open-source tools that are not yet found on other platforms.
If you're planning a huge project with a complex architecture and need high-speed prototyping, adding new functionality to quickly test hypotheses, we heartily recommend Drupal. And not at all because the Initlab team can do anything in it, and with the new features, even faster than before.
Add new comment