As of this writing, our support team has closed over 40,000 tickets, which took it about 90,000 man-hours. "Support" here means site improvements/adjustments as ordered by the customer, done promptly. This is a pay-by-the-hour deal. The tasks range from changing color of a button to adding ecommerce functionality to a site that has been around for several years. From the customer's perspective, the key metrics reflecting performance of the support team are:
- response time, i.e., how many minutes/hours pass from the moment they submit the ticket to the moment we take it up;
- cost of work, i.e., how much they will have to pay, ultimately;
- execution time, i.e., how long it takes us to deliver, from ticket submission to presenting the result on the customer's site.

We have task prioritization and planning routines to manage response time, and the cost directly depends on the experience of our specialists. These components are fully with us, and we deliver on the promise. But the third component is largely defined by the customer.
The average task execution time is 4 days, from the moment we receive it to the moment the changes ordered are shown to the customer, already deployed to the site in question. Within these 4 days, we:
- take up the ticket, qualify the task therein and determine which specialist we should give it to, depending on the complexity;
- clarify the task, if it is not articulated clearly;
- do the job in the dev environment (clone of the site, basically), then test everything thoroughly;
- show the results of our effort to the customer in the dev environment, get the greenlight and update the live site, then test everything there and close the ticket.
The result of all these steps largely depends on the customer’s input.
Site modification request processing: freeform is customer-friendly, but bad for the job
The total task turnover time, from take up to completion, directly depends on how well the customer articulates it. Same is true for the deliverables, i.e., will the customer receive exactly what he needs or there will be some additional iterations to the process.
We always seek to be customer-friendly, so at the outset we suggest the customer simply expresses the desired outcome of our cooperation freeform. If we do not understand something, we will ask for clarifications.
So the typical routine looks like this: the customer starts with a task for us, we reply with clarification requests, adjust the task accordingly, suggest improvements thereto from our side. Though slow at the outset, this approach greatly simplifies our interactions the next time this customer files a support ticket.
To remedy the drawback of this approach – the slow first contact turnover – we compiled a list of common mistakes in task setting that most of our customers make. Avoiding them would undoubtedly speed things up from the very beginning.
All examples are purely fictional ;)
Support ticket subject line: the bad, the ugly and the good
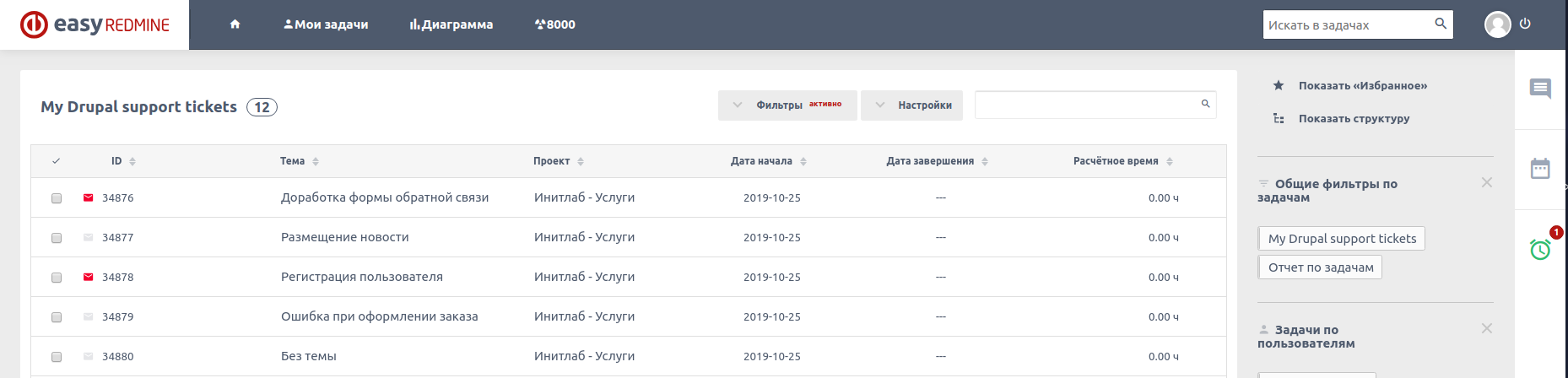
Since we receive tasks via email, subject line plays an important role. The more thought the author has put into it, the better: well-composed subject lines grab attention immediately and help pre-qualify the task the moment it arrives.
However, we often see subject lines that look something like this:
- #34876 - [no subject]
- #34878 - New
- #34879 - IMPORTANT!!!
- #34880 - RE: FWD: Error!
- #34881 - Query
- #34882 - Mod
- #34883 - Urgent
It is pretty hard to navigate a list of queries populated with such subject lines when you need to revisit a ticket to follow up with a clarification request, share intermediary results etc.
In the ideal world, a support query subject line concisely describes the task at hand. For example:
- #34876 - Feedback form improvement
- #34877 - News publishing
- #34878 - User registration
- #34879 - Checkout error
Where/how exactly do you get this error?
Describing the actions that lead to an error, if you report one, may be a tedious task, but the better you do that, the faster the support team will respond and fix it.
A simple screenshot showing the error or the entire page you get it on may not suffice. We recommend relying on the following checklist when filing an error support ticket.
Link to the page where the error occurs
You know your site very well, but the first line support rep tackling the ticket does not. It may be obvious to you that the filter overlay you label “city-wise personnel filter page” in your ticket resides on the third level of the menu under the “Installers in Amsterdam” item, but finding it will take the support rep some time. In some cases – as much time as it actually takes to fix the problem.
So, please provide links to pages you see errors on, and/or articulate the path thereto in your own words.
Status of the user that gets the error
A page may look different for a logged-in user and someone who is browsing anonymously. If, for example, a page starts looking distorted only after you have logged in, please state that in you support query. Otherwise, the support rep will waste time trying to reproduce the error you describe while browsing anonymously, by changing screen resolutions, checking the site in various browsers, operating systems etc. In the end, he/she will reply with a clarification request. A useless iteration for all parties involved.
While screen resolution, browser and OS rarely cause typically reported errors, user status is a more common factor that impacts a number of aspects, including markup. So, please, include user status information in your support tickets.
Sequence of actions triggering the error
Let’s say, you filed a support ticket claiming your online store returns an error on the third step of checkout. The support rep receiving the query will first off check the checkout sequence in your store by placing an order. Most likely, the first attempt will be successful, since it is highly likely there are some specifics to the situations in which the error occurs. Next, support rep will reply with a request for those specifics, which would automatically move your query down, meaning you will not have the problem fixed promptly.
The mentioned specifics are the product(s) ordered, values in the checkout fields, selected methods of payment and shipping. If those were provided in the original query, chances are the support would have solved the problem in a matter of minutes.
OS and screen resolution
This one mostly pertains to distorted pages, when something is wrong with the page’s HTML markup and CSS. Not that long ago, this kind of situation was quite common because different browsers tended to render pages differently. Nowadays, all of them do the job much the same way, but there still remains the problem of screen resolution and OS, be it MacOs, Linux, Windows, Android or iOS.
So, please complete your ticket with OS and screen resolution information.
A solution looking for a problem
Context is king, you may have heard that one before. Context is very important when it comes to support queries, especially those that require extensive, in your opinion, modifications/improvements.
A simple example: a customer approached us asking for a stats system, built-in variety, to capture site visitor data. IPs, locations, time, pages visited etc. We can do that, of course, but what is the reason behind this request? Why does the customer want to collect this information in the first place and how does he plan to use it?
Turns out, the reason is quite obvious, the customer wants to do some data-based finetuning and marketing. He has some basic understanding of Google Analytics and finds it does not meet his requirements.
Instead of charging this customer for a good number of dev hours, we suggest looking into online stat systems once again, since what is currently on the offer a) covers basically all the needs an online marketer may have, and b) comes cheap or free.
Long story short, we helped this customer with tracking code and showed him around GA a bit. Yes, it did cost him money, but a whole order of magnitude less than development of a custom visitor monitoring system.
Moral of the story: if you need more than an error fixed or a button color changed, let us know the reasons why. Chances are, there is a solution looking for a problem out there, and we can help you find/integrate it.
No crossovers, please
Different tasks require different skillsets, so if you have filed a number of tickets, chances are they will be considered by different specialists. Such an approach lets us come up with solutions faster, since the jobs are done in parallel.
However, there is a catch: every now and then a customer crosses over from one ticket to another, something to the effect of “yeah, and I forgot to mention this in ticket XXXX, so, I’ll just write it here…” or “to your question in ticket XXXXX, the reply is…”
The thing is, the dev working on one ticket may be totally unaware of the other support queries you have filed, so such crossovers only confuse him and don’t do any good. So, no crossovers, please.
Can you also do this? And this? And that I need, too…
Additional requests, small as they may seem, can boost the hours invested into an initially clearly defined task beyond whatever was agreed upon at the outset. This often upsets customers.
For example, we are making a mobile version of the site’s pages, tweaking them here and there for best user experience. Almost done, we show the fruit of our effort to the customer, who then goes “Oh, one more thing…” Being customer-friendly, we add this “thing” to the task list, but then comes another one, and another…
In the end, when it is time to pay, the customer raises eyebrows at the amount charged. We show the task list, manhours and all, and then he sees that over half of them were spent on those “things”. They are needed and used, but the customer just did not expect to pay this much at this round of our cooperation.
To avoid the associated frustration, we urge you to file site development, modification and improvement requests one by one, or group them by type and not add anything thereto while we are on them.
Which brings us to the next piece of advice…
The snowball effect
A very typical situation: a customer collects ideas, tasks and minor bugs for some time, and then approaches us with this list asking to do everything and, if possible, as soon as possible. The items on this list may vary from facelifting the main page to speeding the site up to adding this or that function.
This is a snowball. We know how to deal with them – by dissecting the list into separate tasks, qualifying them and then distributing to the relevant specialists, -- but prefer not to receive such lists. The thing is, this dissection takes time:
- we need to isolate each task (may be tricky if tasks are interrelated);
- invent a name for it (not a problem, of course, but takes time);
- compose a letter with a new, properly ordered list of tasks and send it to the customer for approval;
- hear back from the customer, iterate if needed, qualify the tasks if not;
- distribute the tasks among our specialists based on their complexity.
In reality, this process may take up to several days. Also, the interrelation and overall complexity of tasks may not be clear from the outset if they are sent as a snowball. This means qualification may take more time than expected. And, to top it off, you will most likely get minor fixes much later than you would have if those were filed one by one.
So, please, do not let the tasks accumulate and then dump them all on us in a single go. This does not help.
Summary: do’s and don’t’s of support ticket composition
Just a quick recap, a kind of checklist to enable you to write efficient support requests.
- Subject line:
- Do make it concise yet descriptive: “Change button color at [site name]”
- Don’t use generic subject lines: “Need help”
- Letter body:
- Don’t be unspecific: “can’t place order and it all feels slow”
- Do provide details and snapshots: “Get the error when trying to check out with a card, see snap attached”
- Site development, adjustment, modification request:
- Don’t just instruct us to do things without providing background, we may have a better solution for you
- Don’t dump extensive lists of loosely related tasks on us, we will take considerably more time to process it
- Do voice you suggestions while providing context (again, we may have a better solution for you, but we always listen)
None of the above actually means that you either play by our rules or we reject your trains of thoughts. No matter how you word and structure your support request, we will accept it, help make it orderly, find out what you need exactly and do the job. Because we love you.
Add new comment