Google ranks website pages based on their user-friendliness - the better the page, the higher you rank in search results. To assess page quality, Google uses Core Web Vitals, a system of metrics that shows how comfortable a user is interacting with a web resource. We'll tell you what makes up a website's page quality score and how Initlab can help improve all the metrics that Google monitors.
Core Web Vitals core indicators
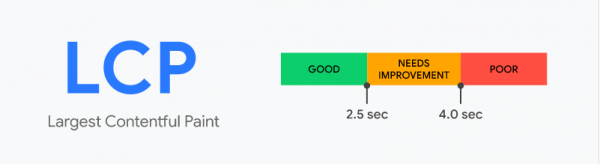
Largest Content Paint (LCP) - how long it takes to render the largest element of the page:
- Up to 2.5 seconds is good;
- 2.5 sec to 4.0 - improvements needed;
- from 4.0 sec - bad.

Cumulative Layout Shift (CLS) - how quickly a page becomes stable. You accessed the site from your phone, clicked on a button, and in the meantime the site has loaded, the picture has shifted and it appears that you have clicked on an advertising banner. Values:
- up to 0.1 is good;
- 0.1 to 0.25 - improvements are required;
- from 0.25 is bad.

In fact, there are many more metrics. They are constantly changing, so they need to be constantly monitored to ensure that the site's speed does not slip.
Why keep track of these indicators?
It's simple: if your site is bad in terms of Core Web Vitals, Google will not want to show it to users at the top. Their goal is to reduce the number of sites in search engine rankings where users will have a negative experience and increase the number of those that will provide a quality experience. Accordingly, a good site is straight to the top.
A case study from our practice
For example: our client scamatic.ru, for which we optimised Core Web Vitals metrics. This is the performance of the mobile version of the client's website:
And such a one on the desktop:
And you can also use PageSpeed Insights to track the number of successful website changes that have increased website load speed and improved Core Web Vitals.
Stages of work to increase page speed
Drupal has all the necessary modules to meet all the requirements of the search algorithm.
We start by conducting an audit. Google recommends that we start by checking all the pages of the website to determine which ones can be improved. Then we examine a report on key web metrics, which provides an overview of the state of the site and any problems detected on the site.
If the Core Web Vitals performance is far from ideal, we solve this with standard Drupal tools, for example:
- Drupal's built-in caching: Internal Dynamic Page Cache, Internal Page Cache. For most small projects, enabling the Internal Page Cache module will be sufficient to allow the back-end to return data at more than sufficient speed. Core Web Vitals values will be fine if the front-end is not seriously challenged;
- lazy load "lazy load": helps if the data is dynamic and cannot be cached, e.g. user's shopping cart data in an online shop;
- Warmer module: allows for cache warm-up using queues if cache invalidation occurs frequently or in large volumes
- the BigPipe module: speeds up page delivery time by sending immutable parts of the page to the browser immediately, while rendering dynamic parts as they are prepared. BigPipe automatically identifies and separates static (and usually cached) parts of the page - e.g. main content and images - from dynamic, non-cacheable, personalised elements such as recommendations or, for example, the contents of a shopping cart.
Which sites need to improve their Core Web Vitals parameters?
Absolutely everyone who wants to be at the top of search engines. This will also be useful for online shops and information sites in any language.
If you increase the page load speed, will the site's search engine position improve?
Yes, but not dramatically. Improving Core Web Vitals is part of Initlab's SEO promotion, which means it's only a small part of the search engine optimisation work.
But 'small' does not equal 'insignificant'. This is an important parameter that we will work on as part of our services.
If you want to increase the loading speed of your website, contact us. The managers at Initlab will answer any questions you may have.
Add new comment