From one day to the next, major changes to the search algorithm that Google announced back in November 2020 will take effect. In short, these changes will mostly have to do with ranking pages based on usability. Don't be surprised, Google has been saying for decades that if you make sites useful and usable, the search engine will happily send those sites to the top itself. The upcoming changes will be just about usability, not usefulness. In other words, it is more a question of technology and technique, rather than content, texts and meanings.
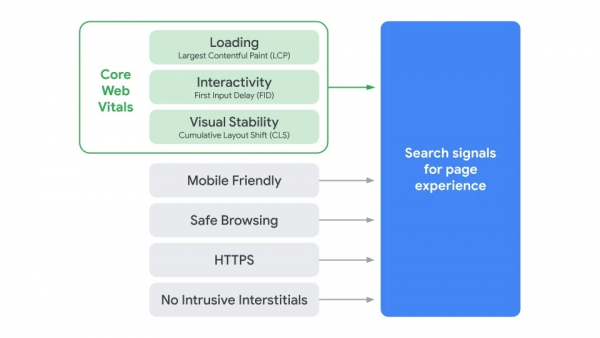
The changes we want to tell you about are called Core Web Vitals. To be clear, Core Web Vitals is part of Web Vitals, Google's initiative to create a unified set of quality signals that indicate the level of user experience on a web resource.
Simply put, Web Vitals are a set of clear and measurable metrics that tell you whether a site is good or bad from a technical perspective, while Core Web Vitals are three key metrics from Web Vitals:
- Drawing the Largest Contentful Paint (LCP - Largest Contentful Paint);
- First Input Delay (FID);
- Cumulative Layout Shift (CLS).

Let's look at each of the indicators in more detail.
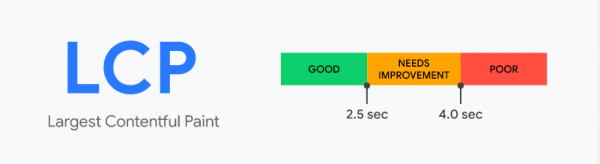
1. Largest contentful paint (LCP)
This is the rendering time of the largest page element. This metric tells the search engine how fast the page loads. That is, it will take into account how quickly the largest element in the viewport loads: an image, video or text from a computer and from a mobile phone. This can be influenced by your server response time, CSS, JavaScript, client-side rendering, etc. Boundaries of the value of this indicator:
- Up to 2.5 seconds is good;
- from 2.5 sec. to 4.0 - improvements needed;
- from 4.0 sec. - bad.

2. Cumulative layout shift (CLS)
Cumulative layout shift (CLS). This is how quickly the page becomes stable.
Imagine that a website loads on your mobile device, you press a button and it immediately "moves away" and you put your finger in a wrong place, such as an advertising banner. The time span in which such an unpleasant experience is possible is measured by Google as a cumulative shift in layout: the speed at which the page stabilizes. The main reason for this instability is the uncertainty of image sizes. This is why all images of known width and height should be defined in HTML. There may be other reasons: animations, third-party content, etc. Boundaries of the value of this indicator:
- up to 0.1 is good;
- from 0.1 to 0.25 - improvements are required;
- from 0.25 is bad.

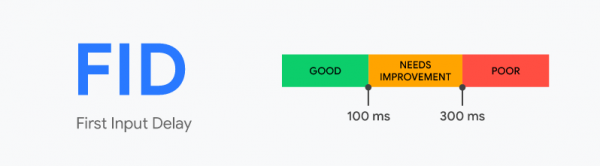
3. first input delay (FID)
The last metric is FID, aka first input delay. What matters here is the speed at which the page responds to the user. If the user presses a button or selects a string to enter, how quickly can the browser begin to process and respond?
If the site is unresponsive or slow to respond, this is an indicator of poor UX. The limits of this indicator are:
- up to 100 ms is good;
- from 100 to 300 ms - improvements are required;
- from 300 ms is bad.

What's all this for?
The goal Google wants to achieve with Core Web Vitals is to reduce the number of sites where users have a negative experience and increase the number that meet user expectations and deliver a quality experience. And if your site is bad in terms of Core Web Vitals, it will begin an inexorable journey to the bottom of search results. Accordingly, a good website is straight to the top.
When will the algorithm changes take effect?
The first phase will take place in mid-June 2021 and will be completed in August 2021.
What if you have a Drupal website?
First, rejoice at the right choice, because Drupal as a framework is fully prepared for changes in the search algorithm.
Secondly, you should definitely do an audit. Thankfully, Google provides many tools for this. Google recommends that you start by checking all the pages on your site to determine which ones can be improved. Search Console has a report on key web metrics, which gives an overview of the state of the site and the problems found on it. Determine what can be improved using the tools and Lighthouse. PageSpeed Insights and Lighthouse.
If, for some reason, Core Web Vitals' performance is far from ideal, this can be resolved using standard Drupal tools, for example:
Drupal's built-in caching: Internal Dynamic Page Cache, Internal Page Cache. For most small projects, enabling the Internal Page Cache module will be sufficient to allow the back-end to return data at more than sufficient speed. Core Web Vitals will be fine, as long as the frontend is not severely disturbed. But we'll talk about the frontend separately at the end of this block.
If the data is dynamic and cannot be cached, e.g. a user's shopping cart data in an online shop, lazy loading can help. We are talking about the lazy load approach.
If cache disablement occurs frequently or in large volumes, use cache 'warm-up' tools. For example, the Warmer module allows for warm-up using queues.
The BigPipe module is also worth mentioning.
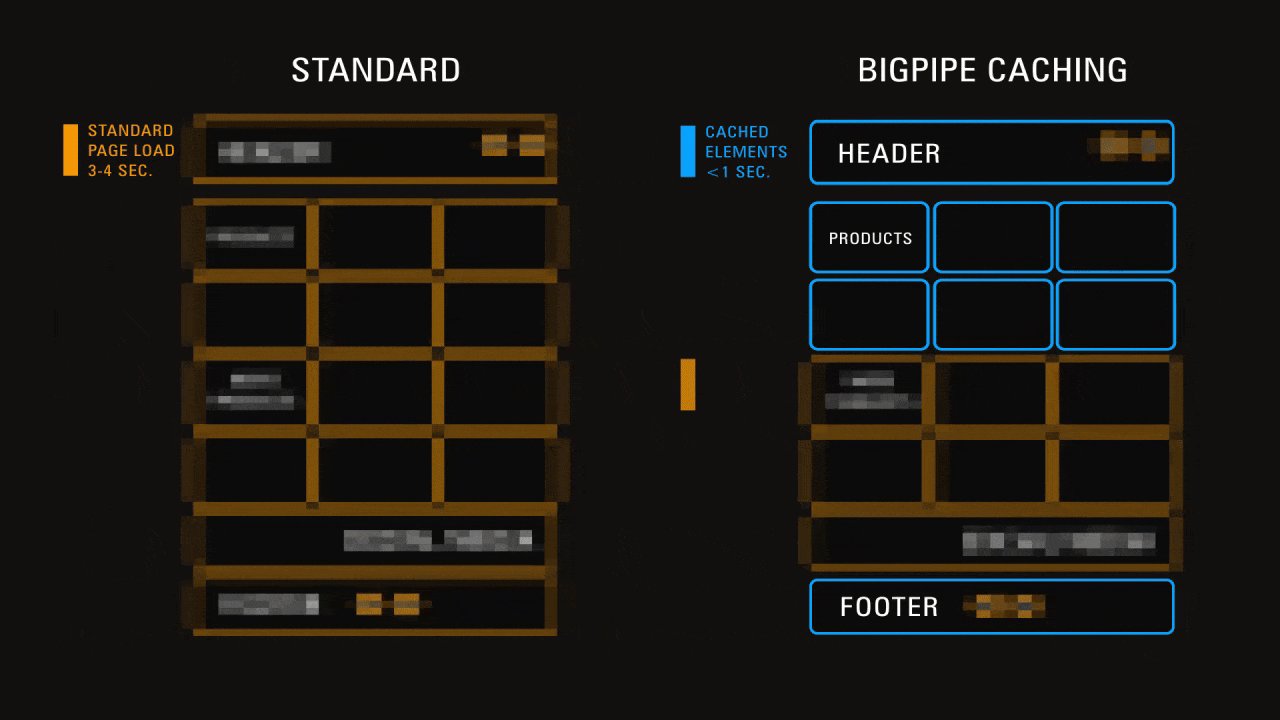
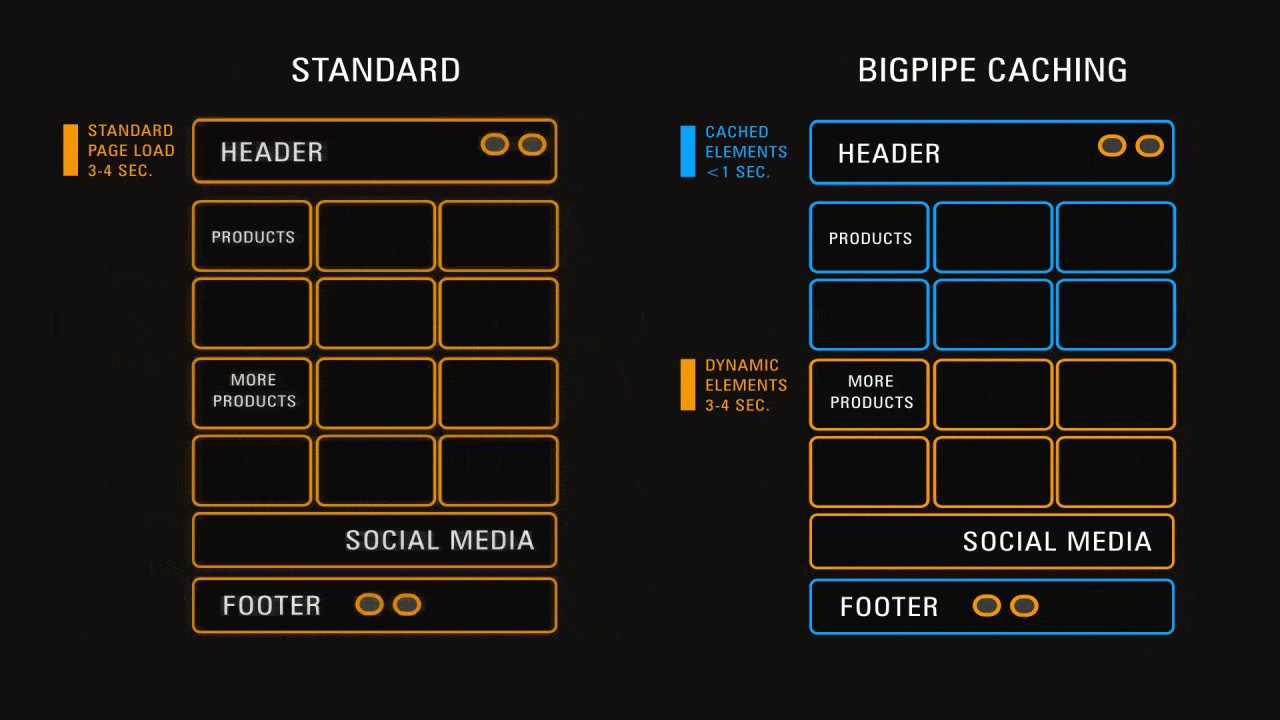
The BigPipe module speeds up page delivery time by sending immutable parts of the page to the browser immediately, while rendering and broadcasting other, dynamic parts as they are prepared. This technology was pioneered by Facebook, and the Drupal developers refined it for our system. BigPipe automatically detects and separates static (and usually cached) parts of a page - such as main content and images - from dynamic, non-cacheable, personalized elements, such as recommendations, personal messages or for example, the contents of a shopping cart.
You can see how it works:

And see the result with the naked eye
Fabian Franz, one of the module's developers, says this:
We have made it so that by simply installing our BigPipe module, everyone can take advantage of this technology, which was previously only available to global players such as LinkedIn and Facebook.
BigPipe technology has been available in Drupal since version 8. And it's in the core, and it's completely free. This is what we call the "open-source magic". As far as we know, no competing platforms have anything like that so far. Correct us if we are wrong.
By the way, if you've already embarked on a BigPipe type of rocket science, we strongly recommend that you don't forget the basics, especially on the frontend (we promised we'd come back to this topic - we will):
load only the necessary CSS / JavaScript, optimize images and external scripts. Drupal has all the necessary tools for this, such as the ImageAPI Optimize module for images, Advanced CSS/JS Aggregation for CSS and scripts. In fact, Drupal has the tools to solve any application problem, we certainly know that :)
What should you never do?
The most important thing, as they say, is not to try to cheat fate. If you own a Drupal website, but you're not an expert yourself, don't be fooled by offers to outsmart Google. As usual, shamans come running with brilliant ideas "against the system". Only instead of dancing around the fire, you will be offered to cheat by page speed with banal substitution results by the user agent or disabling all JS / CSS for Google, or loading the site in 5 seconds after TTFB.
Keep in mind that once the changes in the search algorithm take effect, any attempt to circumvent the system will fall under the definition of cloaking, a type of search engine spam in which the information is presented to the user and search engine crawlers on the same page is different. And then the ban is just around the corner
So don't try to hide the problems - they need to be solved. Especially Drupal gives you every opportunity to do well across all Core Web Vitals.
Bottom line: What to do right now?
Get a tutorial on speeding up Drupal websites
We've developed an internal instruction to speed up Drupal websites, which we use in our daily work. Fill out the form and we'll email it to you for free.
If you've got a Drupal-based website and want to make sure it's ready for search engine algorithm changes, you can use the free tools we've already mentioned (Search Console and PageSpeed Insights), and see your current Google score.
If you're not happy with the values, you can fix the bugs and weaknesses yourself. Our free step-by-step tutorial on speeding up Drupal websites can help. Leave an application and we'll send it to you.
And if you don't have the time or don't want to do it yourself, contact us for an audit of your website. We'll analyze your site's Core Web Vitals, make practical recommendations on how to improve them and help you implement them.
Our experience in SEO and Drupal development is more than 10 years. We have a great team of specialists who are very attentive to your task.
Add new comment