The page a user visits should load in 2-3 seconds. According to research, the modern user is not prepared to wait longer and simply leaves the site. You need to monitor page load speeds constantly and if performance is poor and users close the tab faster than the first item appears, you need to speed up the site.
The most common way to improve page load speed is to tweak the frontend and backend. In this article we will explain how they affect page load speed, what they are and what kind of work we do to ensure that the user on your site does not have to wait too long, even if there is a lot of content on the page.
What is the frontend and backend
The frontend is what is displayed to the user on the website, the whole interface: menus, images and sections using css and html.
The frontend is the way it is displayed.
The backend is what runs on the server, not in the browser or on the computer - the database, generating the pages that the browser will eventually show.
The user goes to the site → the server receives the request → the backend generates the page → transmits it over the network and displays it in the browser → the display in the browser depends on the frontend and its speed.
For quality page display, it is important that everything works quickly, both the generation on the server and the display of the page in the browser.
The backend is the way it is displayed.

What frontend and backend problems look like
How to understand if your site is having such problems?
What frontend problems look like: the user opens the page → the page loads in chunks, slows down, no text or other elements are displayed.
What backend problems look like: the user opens the page → looks at a white screen for 3-5 or more seconds while the page is being generated on the server.
In both cases, the person gets a bad user experience. They are more likely to give up trying to visit the site and go to your competitors or be patient, but the experience is likely to be ruined.
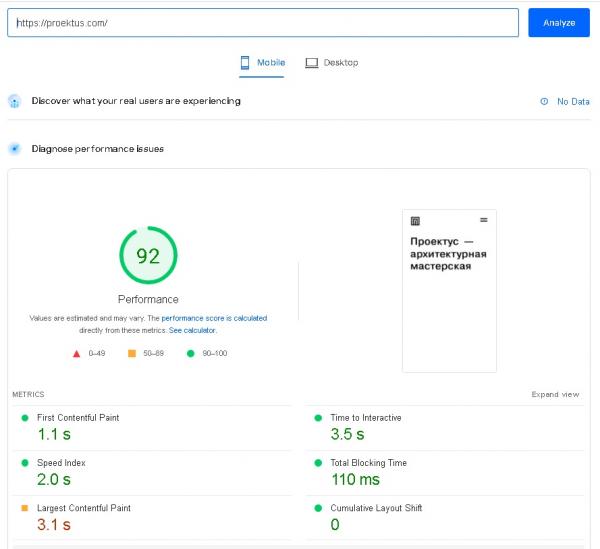
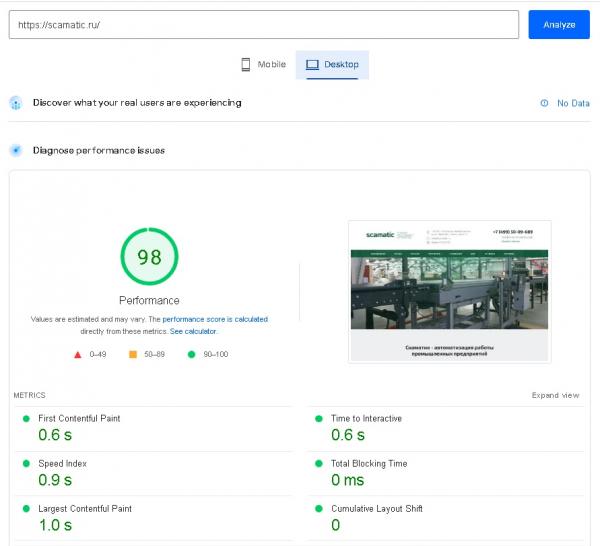
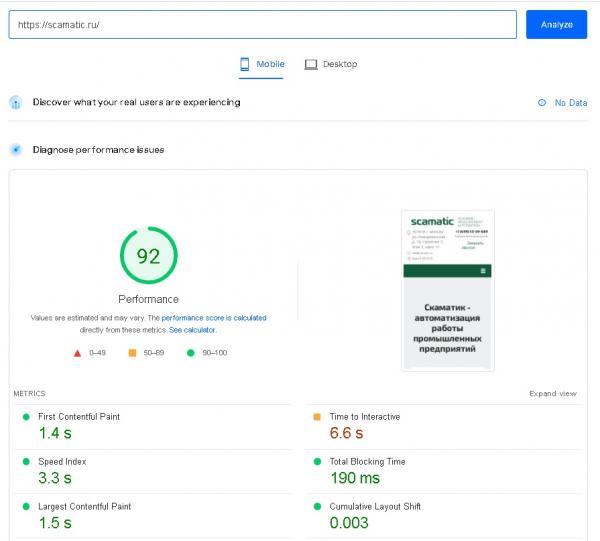
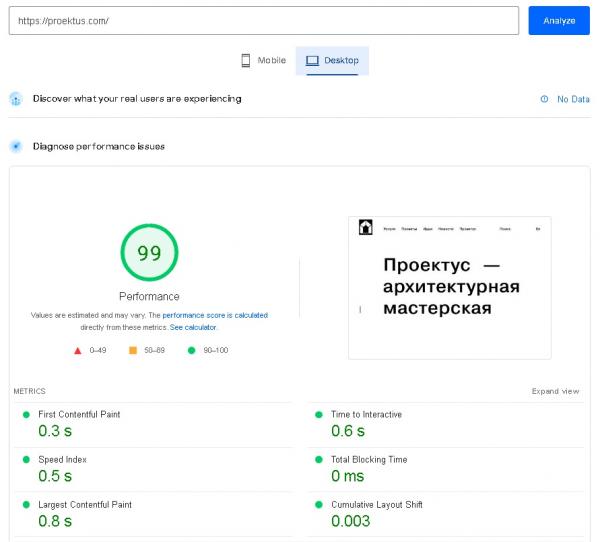
The most popular tool for measuring page speed is PageSpeed Insights. You simply put the website address into the input line and the service gives you mobile and desktop speed statistics.
You should start to worry when the site's indicators are not in the green zone.
Ideally, the page should be generated in a second and fully displayed in a second. Google periodically changes the values of some parameters, but the general benchmark for loading is no more than 3 seconds.
Google measures different indicators. We wrote about it here.
If your website is slow to load and it's affecting your traffic or conversions, you need to start working on it. You can point out the poor PageSpeed performance to your development team, and if you don't have one, contact us. If your website is slow to load and it's affecting your traffic or conversions, you need to start working on it. You can point out the poor PageSpeed performance to your development team, and if you don't have one, contact us.
This is the algorithm we have in place for this case.
First, we find out which side the problem is- the frontend, the backend, or all parts of the site. We can then either patch the whole thing together or do some spot work:
On the backend:
- Optimize the server, speeding up its response: the time from the client request to page generation should be minimal;
- set up caching: generate the pages in advance, save them to memory and "warm up" them overnight. In the morning, when visitors come to the site, the conditional product cards will not be assembled on the fly, but will be displayed to the user in a ready-made form;
- We set up automatic cache warming: in order to deliver the pages quickly on a regular basis, we calculate the amount of memory, optimize the server and run the warming process for a certain time, so that as few users as possible get to the site at that point.
On the frontend:
- "cut corners" - make everything quick and simple: compress and remove unnecessary scripts, make asynchronous loading so that the page is loaded first and then the auxiliary scripts are loaded;
- Introduce new technologies: adding new content compression formats to the server, introducing new protocols such as http2;
- follow Google's recommendations: optimize the layout and css according to the recommendations of PageSpeed Insights. The service indicates which specific frontend improvements can be made. These are passed on to support in the form of specific tasks.
In fact, we can achieve scores of 100-100 on both the mobile and desktop versions of a Drupal website. However, we can only achieve this if we developed the site from scratch. We can say from our experience that it's more difficult with maintained sites: optimizing something that we've been building for years without a major redesign has never succeeded so far.
It is important to note: not all clients are chasing a high PageSpeed. Many are in the 70-89 range and that is enough for their business. We will only tell you about two clients with whom we have specifically worked on the frontend and backend to achieve high "green" figures.
We developed this website in 2020. At that time, the rates were 99-100%. At the time of writing, 2 years have passed and we are no longer working with the project, but PageSpeed is still quite high - 99 desktop and 94 mobile.


This website was also developed by our team. As we said before, it is much easier for us to work with page acceleration on projects like this. We initially lay out a competent architecture that we can be 100% sure of, so it's much easier to improve pages. In the course of our work, we have optimized a lot of things: adjusted caching, changed embedded videos for mobile devices to show on click, adjusted image compression, etc. As a result, the figures are 96 on the desktop version and 94 on mobile.


Monitor and update PageSpeed indicators
Achieving high PageSpeed scores is not a one-off task. Pages are constantly changing, content can be added to the site without proper optimization: developers made edits, SEOs added scripts that block the load, a content manager added a "heavy" picture, etc. As a result, pages are degraded and load worse. In addition to the site itself, changes can occur in technologies/standards/formats of work with content compression browsers. Internet is always evolving and what used to load instantly can lose its high optimization performance in a couple of months.>
To avoid having to check page load speeds manually all the time, we have developed a special service called PageSpeed monitoring. It independently monitors how the site changes and how this affects its loading speed. When important metrics fall below set standards, our service alerts the support team, which analyses the situation and optimizes the frontend, backend or other necessary site parameters.
We have developed PageSpeed monitoring to automate work that is very important, but completely non-linear: if you check the metrics manually after every edit or every week, for example, you might miss the slowdown period or start optimizing prematurely, when not all tasks have been completed yet. Either we are too late, or we do too much work. We value our time and our clients' money, which is why we leave everything to automation to save both.
Develop the site without losing speed
Website maintenance with automatic PageSpeed metrics monitoring is the perfect balance between systematic development and ensuring the right speed.
Any web project is not to do and forget. It is a constant process of improvement, observation, analysis and improvement. And if we're just sawing pages without regard to how and how quickly the client sees them, we're polishing the body of a car whose engine is failing.
For frontend and backend tweaks, as well as for implementing PageSpeed metrics monitoring on your website, contact us.
Add new comment